Like it or not, really long homepages are today's norm. The formula for most corporate sites goes something like this:
- A compelling image (or video) usually takes up 50%+ of the initial viewable space. That's our "hero"! (And... guilty as charged.)
- White space. Simplified horizontal navigation along with a company logo. Check!
- Several sections of content are situated below the fold. In some cases, waaay below.
- Key call to action elements may be revealed only after the user has scrolled down the page or interacted with a certain graphic.
- At the bottom is the utility trough with the compulsory social sharing buttons, copyright, and privacy disclaimers.
With the popularity of this format (and the evolution of Single Page Apps), it is little wonder that Page Views are becoming obsolete. More importantly, it is apparent that we need additional metrics that are better able to gauge user engagement within such pages.
Tracking scroll depth is one such metric.
Capturing scroll depth with javascript is nothing new. You will find various standards for implementing this metric across the major analytics vendors. The requirement has become so common that it has been one of Adobe Analytics' built-in plugins for a number of years. More recently, Google Tag Manager has enabled triggers that automate the capturing of such metrics as well. As Simo Ahava notes in his blog post on scroll depth tracking in GTM, there are a number of considerations that may throw off the quality of these metrics if not implemented correctly.
This brings us to automating the tagging validation of such implementations and the requirements they impose on tag auditing systems.
With QA2L's design interface, we have made this task a breeze whether you are using Adobe's, Google's, or your own custom version of tracking scroll depth. Follow these steps:
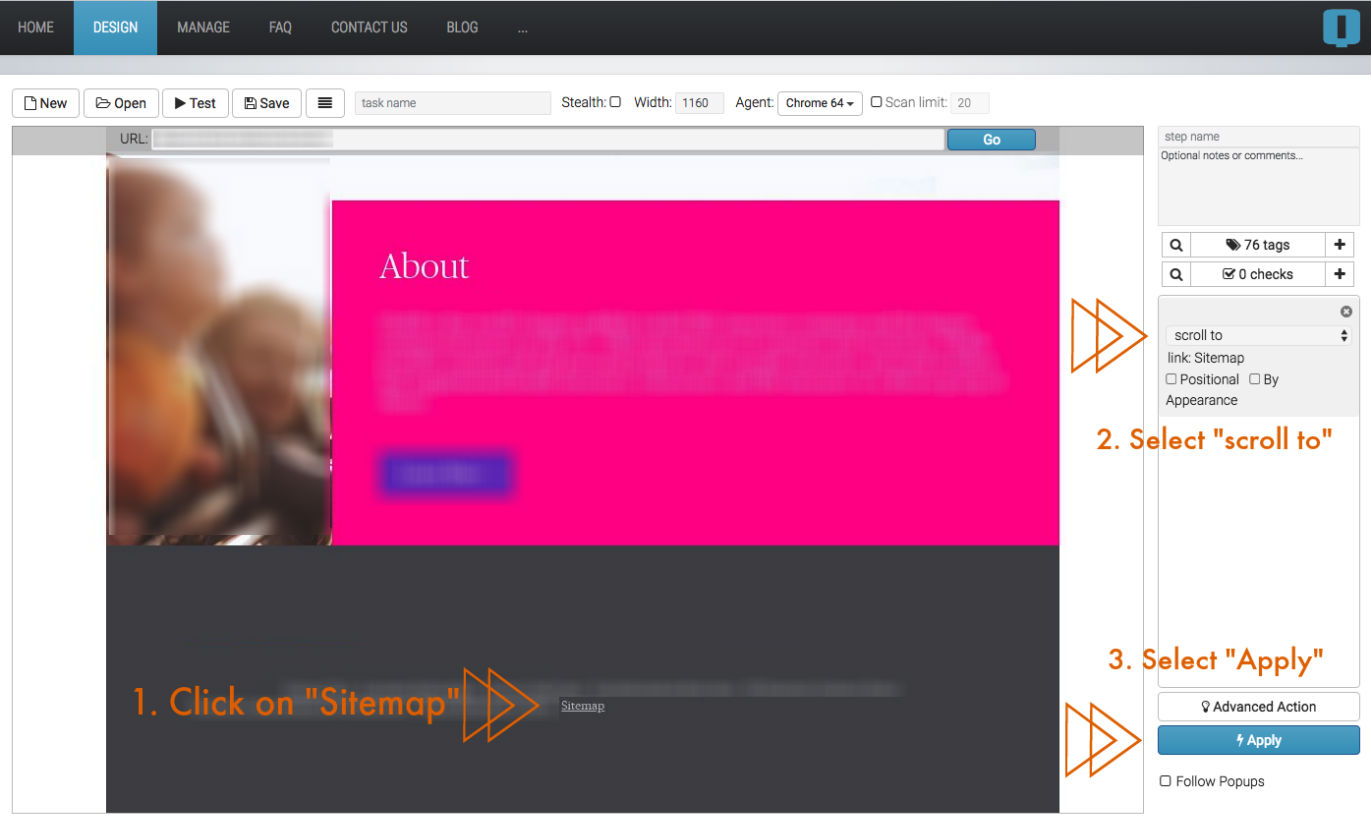
- Load your page in Design mode using QA2L's browser-like interface.
- Select the element on the page that you want to scroll to, in this example, we are scrolling all the way to the bottom of the page and selecting the "Sitemap" link.
- Change the Action from "click on" to "scroll to" and Select "Apply"

- The QA2L Design UI will load the page, performing the scroll action and triggering any of the scroll-related tags that may be getting fire.
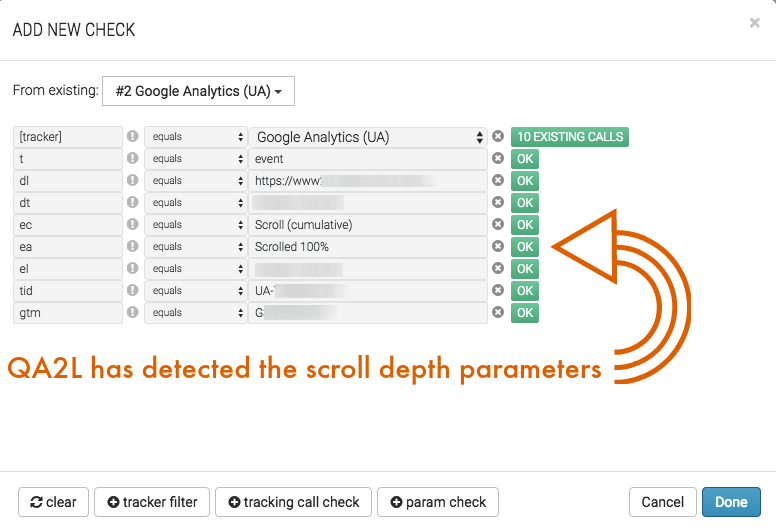
- Enable the checks you need for the scroll specific parameters and save your task.

6. Finally, with QA2L you can schedule the task so it will perform the same scroll action on a schedule that you have defined (hourly, daily, weekly, or other custom cadence) and automatically alert you if any of the tags are not the tags you expect to see when the user scrolls down the page.
Curious to give it a try?
Tags: Trends Product News