Adobe Real-Time Reports And Data Quality Checks
Adobe Analytics Real-Time reports have been around for a number of years. The feature allows users to combine dimensions and metrics and present these data points in an ongoing live stream. Real-Time reports can be used effectively to monitor marketing campaigns or top-level KPIs, but this feature is also a life-saver when verifying the quality of your Adobe implementation. And the best part is that, as the name suggest, it all happens in real time!

Real-Time reports can be used together with your favorite HTTP sniffing utility to verify that your reports actually match the business requirements in client-side implementations and that the data that gets transmitted does not fall victim to odd configurations, filtering, or some unexpected processing rules.
Perhaps, an even more important use of the tool is its ability to verify implementations where data might be transmitted using Adobe's data insertion APIs or sent server-side via other means where sniffing out the individual hits that get transmitted may be impossible or require significant development resources.
We'll step through specific examples of both of these use cases, but before we do that there is an important aspect of Real-Time reports that we need to discuss. Real-Time reports are hit-based. What that means is that they are great at displaying counts of things (i.e. "How many new accounts did we get in the past 15 minutes?") or attributes of counts (i.e. "How many Gold or Silver new accounts did we get in the past 15 minutes?"). However, Real-Time reports cannot answer questions that require visit or visitor-level persistence (i.e. "What was the keyword the user provided three pages before creating an account?").
As such the majority of the data points that are available in Real-Time reports are your Adobe metrics/events and traffic variables/s.props. There are tricks that you can employ to pass conversion variables/s.eVar information in Real-Time, but if you are interested in verifying the Adobe data for complex use cases spanning visits or visitors, please refer to our comprehensive step-by-step guide on auditing any Adobe Analytics report.
Real-Time reports to verify client-side data
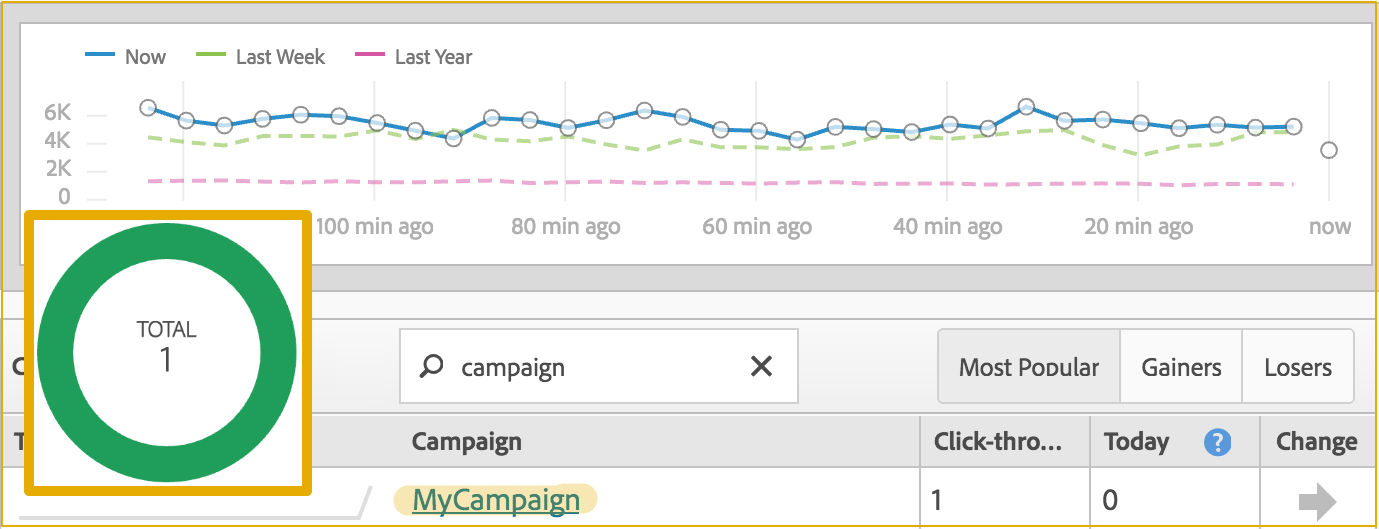
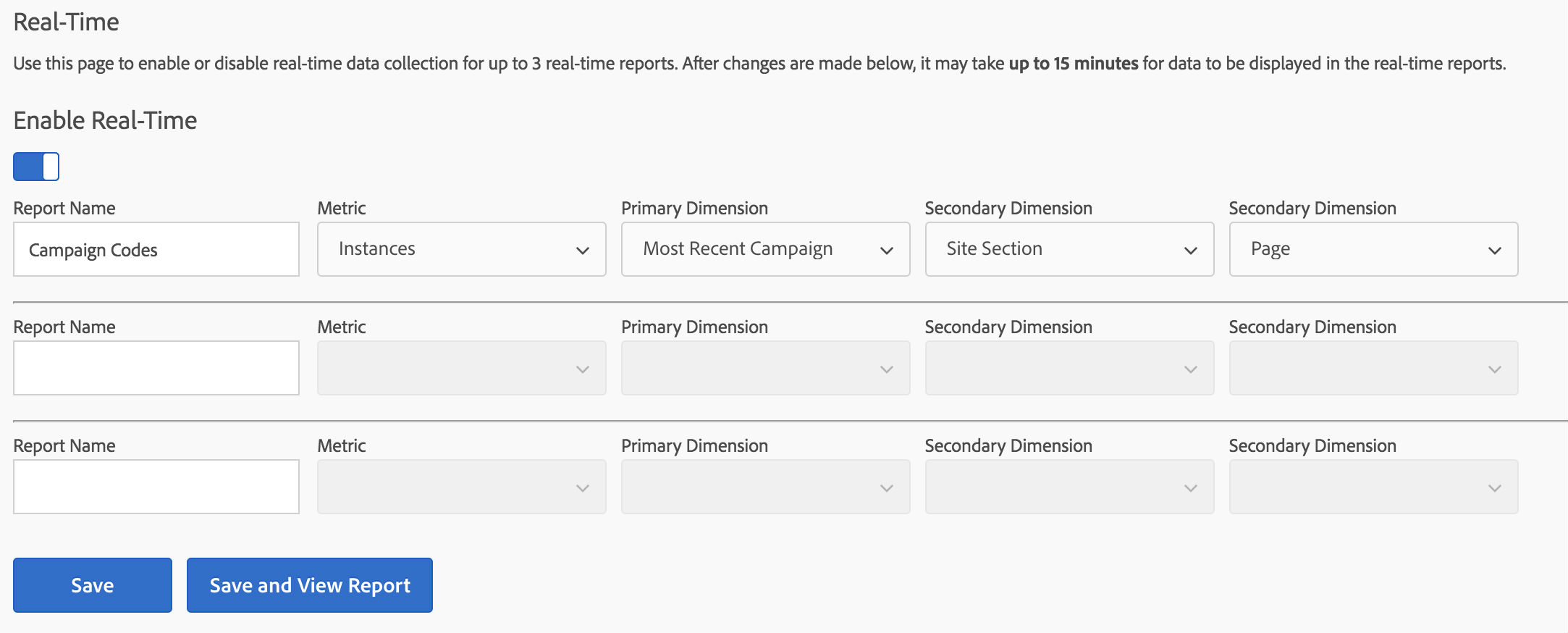
Your marketing department is working on a new campaign and they have created new campaign codes that they want tracked. The marketing team wants to make sure that the campaign codes are getting captured in Adobe. Using Real-Time reports, you can configure a report that shows the Instance metric together with your Campaign dimension (you can also add other hit properties such as the Page and the Site Section) as shown below:

With this setup when the marketing manager clicks on the links they have built:
- www.mysite.com/?cid=campaignX
- www.mysite.com/?cid=campaignY
- www.mysite.com/?cid=campaignZ
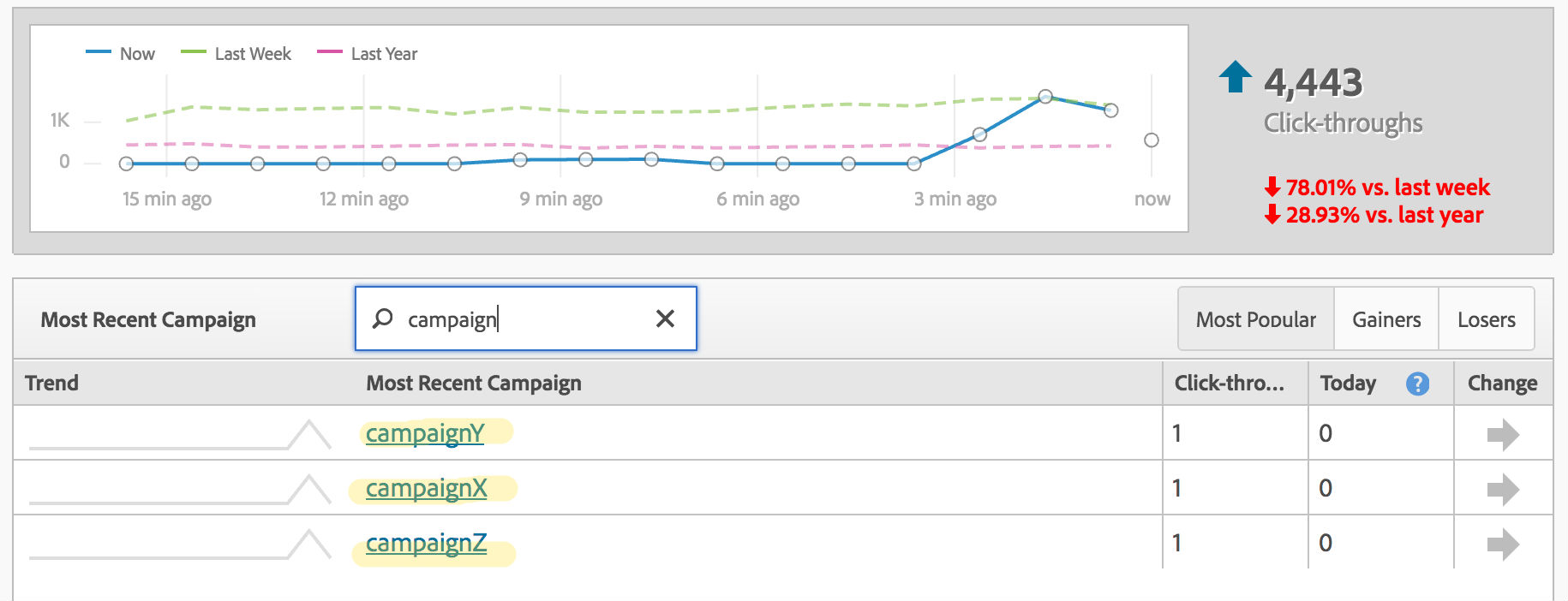
They can go to the Real-Time report and instantly verify that their campaign codes are getting to Adobe unscathed:

Real-Time reports to verify server-side or API-collected data
Your app or your kiosk is using Adobe's API to collect data server-side. The usual HTTP proxies that can be used to validate the contents of a tracking request cannot help you and you need a way to verify the data that you generate is getting to Adobe successfully.
With Adobe Real-Time all you need is a traffic variable (s.prop) to be set on every hit that uniquely identifies you as the visitor. There are multiple options to enable such a prop, from having your Dev team pass a unique ID into a prop, to setting up a simple processing rule to copy your IP Address into the prop.
Once you have that prop available, you can build a report to show the prop together with your metrics (one metrics at a time). In the Real-Time report interface you can search for the specific prop value that corresponds to your IP Address/Unique identifier to validate the various interactions you have generated. When you setup your real time reports, you have the option to build three reports a time, each containing a single metric, allowing you to quickly validate a number of your KPIs.
If you are interested in validating KPI attributes, you can pass values into additional props (again using processing rules) to validate you dimensions as well.
In summary Adobe Real-Time reports can be a valuable resource for you to verify the quality of the data that is collected. Its real time aspect makes it perfect for immediate validation of client-side collected activity and sometimes it might be the only good option for validating server-side requests.
|
|
About QA2L |
|
QA2L is a data governance platform specializing in the automated validation of tracking tags/pixels. We focus on making it easy to automate even the most complicated user journeys / flows and to QA all your KPIs in a robust set of tests that is a breeze to maintain.
|
|
Tags: Data Quality Adobe Analytics Tips